はじめに
みなさんは、cosharet: COSmo SHARE Toolを知っていますか? cosharetは、Fediverseを含めた様々なSNSにウェブサイトのリンクを共有できる小さくて便利なツールです。完全にクライアントのみで動作して、いつでも自由に利用できて、そしてあなたのプライバシーを守ります。
私があまねけ!にcosharetを導入してから1年が経ちました。あまねけ!で記事のシェアボタンをクリックするとcosharetのシェア画面が開きます(この記事もそうです!)。さらに、気に入った記事をFedibirdやX (formerly Twitter)に共有する時も、これまでずっとcosharetのブックマークレットを使っています。
Fedibirdでは#cosharetタグ付きで投稿しているので、これまでにcosharetを通じてどんな記事がシェアされてきたかを見ることができます。

今回は、cosharetのv0.1.0の公開から1年が経った記念として、cosharetとはなにか、どういう利点があるのか、いつどのように使うのかについてまとめていこうと思います。
cosharetとはなにか
どんな仕組み?
cosharetがやっていることは非常に簡単です。渡されたパラメータから共有するウェブサイトのURLと説明用のテキストを取り出して、各SNSでシェアするためのURLに変換して開きます。この処理は全てブラウザ上で完結し、サーバは静的なHTML/CSS/JavaScriptのファイルを配信するだけです。cosharetが各SNSへの書き込み権限を保持したり、利用者が閲覧しているURLを収集・分析することはありません。

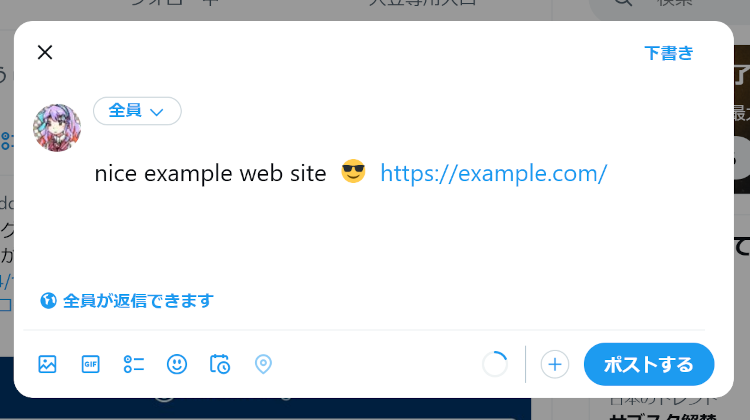
例えば、X (formerly Twitter)でポストを投稿する画面を表示するには、 https://x.com/intent/post というURLに text と url パラメータを付けて開きます。以下のリンクをクリックすると、example.comをシェアするダイアログが表示されます。
https://x.com/intent/post?text=nice example web site 😎&url=https://example.com/

cosharetは、このような各SNS用のシェアリンクを生成する単純なプロキシです。共有先のSNSがURLを通じて投稿画面を表示できる機能さえ持っていれば、ごく簡単な変換ルールを実装するだけで対応できます。逆に言えば、ユーザーが各SNSで送信ボタンをクリックしなくても投稿を書き込めるマルチポストのような動作は実現できません。
何ができる?
cosharetでは、主に2つの利用シーンを想定しています。
まずは、自分のウェブサイトにシェアボタンを設置したいケースです。cosharetに適切なパラメータを付与して開けばすぐにシェア画面を表示できるので、ボタン風のデザインに仕立てた a タグを1個置くだけでシェアボタンが完成します。途切れのないユーザー体験を提供するために、プリセットのカラーテーマやシェア元のウェブサイトに応じた細かい色設定を指定することもできます。
もう1つは、自分が閲覧しているウェブサイトをSNSにシェアしたいケースです。こちらの場合は、ブックマークレットを通じて現在見ているサイトのURLとタイトルをcosharetに引き渡します。ブックマークレットは主にPC環境から利用するものですが、スマホからでもある程度の利用に耐えるようわずかに工夫しています。こちらも、必要なら自分が好きなカラーテーマを設定した状態でシェア画面に移動できます。
なお、現在対応しているウェブサービスは以下の通りです。
- Mastodon系の分散型SNS実装(
/api/v1/instanceがversionを返すもの) - Misskey系の分散型SNS実装(
/api/metaがversionを返すもの) - X (formerly Twitter)
- はてなブックマーク
- LINE
- Wayback Machine
それぞれのサービスで投稿画面を表示するためのURLは今後変わることがありますが、仕様変更を発見しだいすぐに修正できるでしょう。
どんな利点がある?
cosharetは他のサービスよりも自由で使いやすく、開かれていて、プライバシーを重視しています。
まず、cosharetはソースコードを自由に利用できます。MIT Licenseでライセンスされているので、コードを自分好みに改変したり、別のドメインで同様のサービスをデプロイしたり、訪問者に広告を表示することさえも自由です。
cosharetの着想の元になったdonshareやMisskey Shareはソースコードを利用できませんし、もちろん自分専用のサーバもデプロイできません。これらのサービスに全く不満がなければそのまま使えばいいのですが、私から見るといくつか欠点があります。共有時に #donshare や #misskeyshare という独自のアプリハッシュタグが強制的に付与されたり、広告が表示されたりしますし、自分が見ているウェブサイトを共有する機能もありません。あまねけ!での導入も考えると、新しいサービスを作るしかなかったというわけです。
また、cosharetはきめ細かいカスタマイズを簡単に行うことができます。例えば、シェアボタンを設置する際に元のウェブサイトのカラーテーマに合わせた共有画面を表示したり、ブックマークレットで表示する共有画面のカラーテーマを変更したり、よく使うSNSで素早くシェアできるようにする設定があります。donshareでは解除できなかったサービス独自のアプリハッシュタグ1の付与についても、任意の設定項目として利用できるようになりました。
そして、先述したとおりcosharetではURLや共有用のテキストを収集しません。設定内容の保存やURLの変換など、全ての処理はブラウザ上で完結します。cosharetはこの約束をより強固にするために、クエリパラメータ ?... ではなくフラグメント #... を通じたパラメータの受け渡しにも対応しています。フラグメントはRFC 7230ではリクエストにおけるリソースの指定から除外される旨が明記されており、今日の一般的なブラウザでもそのように動作します2。そのため、cosharetが秘密裏にパラメータを収集しようとしても、フラグメントを明示的に送信でもしない限り実現できません。
以上の通り、cosharetは実用面・権利面・プライバシー保護面から見ていずれも優れたサービスになっています。
cosharetを「つかう」
ブックマークレット
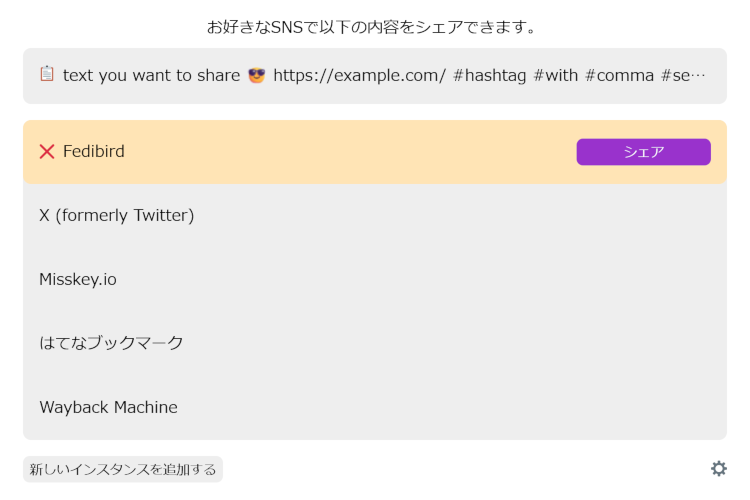
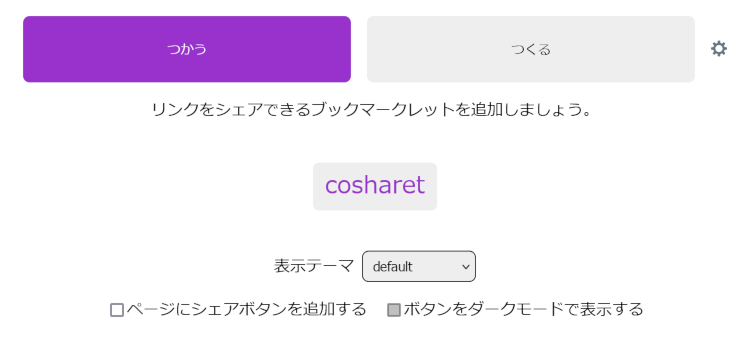
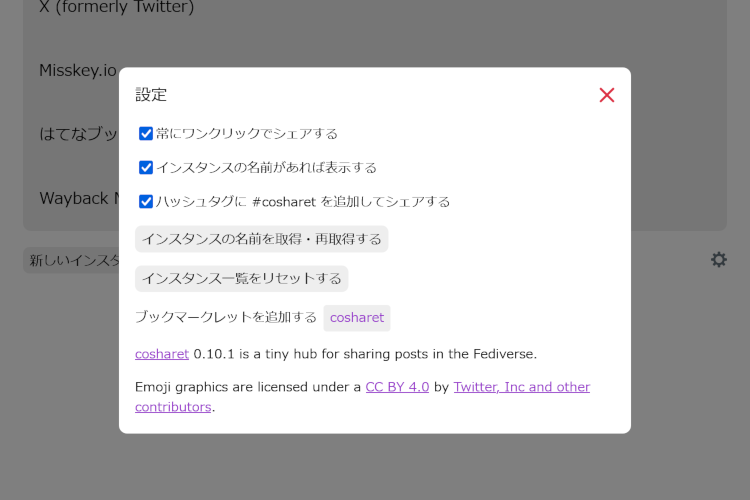
cosharetをパラメータなしで開くと、以下のようなブックマークレットのカスタマイズ画面が表示されます。そのまま「cosharet」と書かれたボタンをブックマークバーにドラッグ・アンド・ドロップすると、閲覧中のサイトをcosharetでシェアできるブックマークレットを追加できます。

ブックマークレットの使い方は簡単です。シェアしたいウェブサイトを開いた状態でブックマークバーの「cosharet」をクリックすると、そのサイトのURLとタイトルを含んだ状態でcosharetが起動します。あとは好きなサービスを選んで「シェア」を押せば、使い慣れた素敵な投稿画面を表示できるでしょう。

デフォルトの動作が気に入らなければ、以下の設定を調整できます。
- 表示テーマ: ブックマークレットから起動したcosharetのカラーテーマを変更します。
- ページにシェアボタンを追加する: ブックマークレット起動時の動作を調整します。
- このオプションが無効な場合は、すぐにcosharetを新しいタブで開きます。
- このオプションを有効にすると、まず起動したサイトの左上にcosharetを開くボタンを設置します。スマホからcosharetを呼び出せないケースを解消できる場合があります。
- ボタンをダークモードで表示する: ブックマークレットで設置するボタンのカラーテーマを調整します。
カスタマイズ
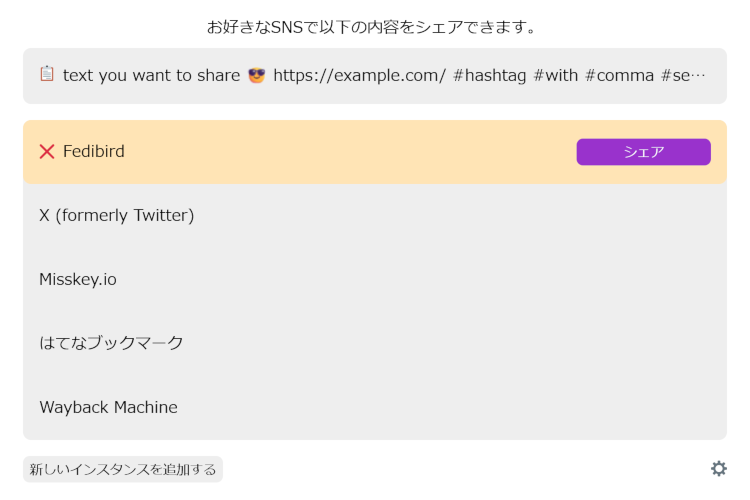
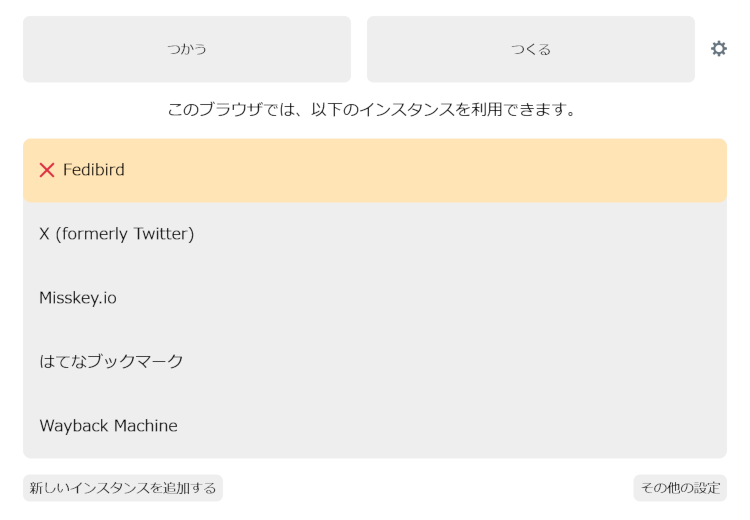
使い始めたばかりのcosharetは、まだあなた好みに調整されていません。特に、共有先のSNSリストには使わないサービスばかり並んでいるでしょう。ブックマークレットのカスタマイズ画面で右上の ![]() マークをクリックするか、共有画面を開いた状態で、共有先のSNS一覧を表示できます。
マークをクリックするか、共有画面を開いた状態で、共有先のSNS一覧を表示できます。

この画面では、左下の「新しいインスタンスを追加する」ボタンからサービスを追加するか、既に追加されているサービスを ![]() ボタンで削除することができます。さらに、右下の「その他の設定」ボタン(共有画面では
ボタンで削除することができます。さらに、右下の「その他の設定」ボタン(共有画面では ![]() ボタン)からも、細かな動作を調整可能です。
ボタン)からも、細かな動作を調整可能です。
cosharetで「つくる」
シェアボタン
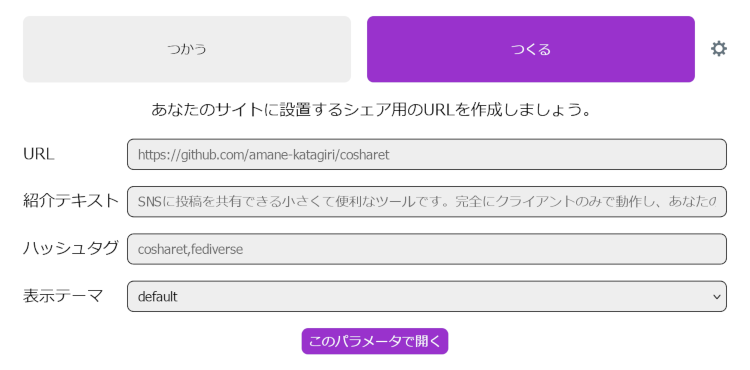
パラメータなしで開いたcosharetで「つくる」ボタンをクリックすると、以下のようなシェア用URLの生成画面が表示されます。必要な情報を入力して「このパラメータで開く」をクリックすると、パラメータが設定された状態のcosharetが新しいタブで開きます。このページのURLをコピーして、オリジナルのシェアボタンを設置しましょう。

<a href="https://cosharet.pages.dev/?text=example%20site&url=https%3A%2F%2Fexample.com%2F&hashtags=hashtag,with,comma,separation&theme=rainbowflag" target="_blank" rel="noopener noreferrer">
このサイトをシェア
</a>
または、この生成機能を使わずに、例えば以下のようなフォームを利用してパラメータを指定することもできます。アクセシビリティの改善や、パラメータを動的に生成したい場合、コードの可読性を上げたい場合などに便利です。
<form method="get" target="_blank" action="https://cosharet.pages.dev/">
<input type="hidden" name="url" value="https://example.com/">
<input type="hidden" name="text" value="example site">
<input type="hidden" name="hashtags" value="hashtag,with,comma,separation">
<input type="hidden" name="theme" value="rainbowflag">
<button type="submit">このサイトをシェア</button>
</form>
もっと!cosharet
細かいカラーテーマを設定したい
theme パラメータを指定できる部分について、それぞれのカラーテーマを個別の設定で上書きできます。テキスト色やボタン色などの7箇所について、ダークテーマとライトテーマごとに指定することが可能です。詳しくはcosharetリポジトリのREADME.mdを読んでください。
アプリ表示名やアプリハッシュタグを変更したい
cosharetでは、ユーザーからアプリ表示名(cosharet)やアプリハッシュタグ(#cosharet)を変更することはできません。しかし、以下の環境変数から簡単に設定可能です。これらを設定した状態でデプロイすれば、すぐに新しいリンク共有ツールをリリースできます。
VITE_APP_TITLE: アプリ表示名VITE_APP_HASHTAG: アプリハッシュタグ(先頭の#は付与しないこと)VITE_APP_DESCRIPTION:metaタグのdescriptionに設定されるアプリについての説明VITE_APP_SOURCE_LINK: ソースコードのリンク先として使用するURL
アプリハッシュタグを自動的に付与して投稿したい
自分専用のcosharetを使っている場合は、投稿のたびに独自のアプリハッシュタグを付けると検索しやすいかもしれません。サービス一覧画面右下の「その他の設定」ボタン(あるいは共有画面右下では ![]() ボタン)から「ハッシュタグに #... を追加してシェアする」を有効にしてください。
ボタン)から「ハッシュタグに #... を追加してシェアする」を有効にしてください。

おわりに
cosharetはカスタマイズ性の高いリンク共有ツールで、シンプルな仕組みながらもいろいろな機能を持っています。今後もあまねけ!のシェアボタンを通じてこの共有画面を見かける機会も多いと思いますが、ブックマークレットを保存して日常の投稿に使うのもおすすめです。
よかったら #cosharet ハッシュタグを付けてこの記事をシェアしてくださいね。